Overview
Goal
For my final project for App Team Carolina’s UI/UX Academy, I was tasked with adding a new feature to an app that already exists.
Among the various dating apps in the market, Tinder has often garnered a reputation for being “superficial,” primarily due to its emphasis on physical appearance. This reputation has led some users to abandon the platform in search of more meaningful interactions. Introducing a blind date feature could shift this dynamic by encouraging users to prioritize shared interests and deeper connections over initial visual impressions. This feature would foster a more authentic engagement between matches, promoting conversations centered around compatibility, interests, and shared values.
Role
Tools
Team
Timeline
UX/UI Designer
Figma
Individual
Feb-April 2024 (10 weeks)
Interview Script
- What are your favorite features on Tinder?
- Why do you use Tinder compared to other dating apps? What aspects draw you to it?
- Is there any feature you wish Tinder had that would make your user experience easier/better?
- If I were to build out this experience, would you use it?
- Can you think of a reason why people wouldn’t use it?
- Do you have an idea for the app that will make it easier, better, or more fun?
User Interview Insights
| Participant 1: College-aged man, looking for long-term partner | Participant 2: College aged woman, going with the flow |
| – Likes that he can see potential match’s interests and relationship preferences – He doesn’t like that Tinder gives users “attractiveness scores” – He would use a blind date feature because he looks for personality first – Is skeptical on whether or not other users would utilize the feature | – Likes the block and unmatch button – Tinder has a diverse variety of people – She would personally use the blind date feature – She thinks a music compatibility feature would be cool |
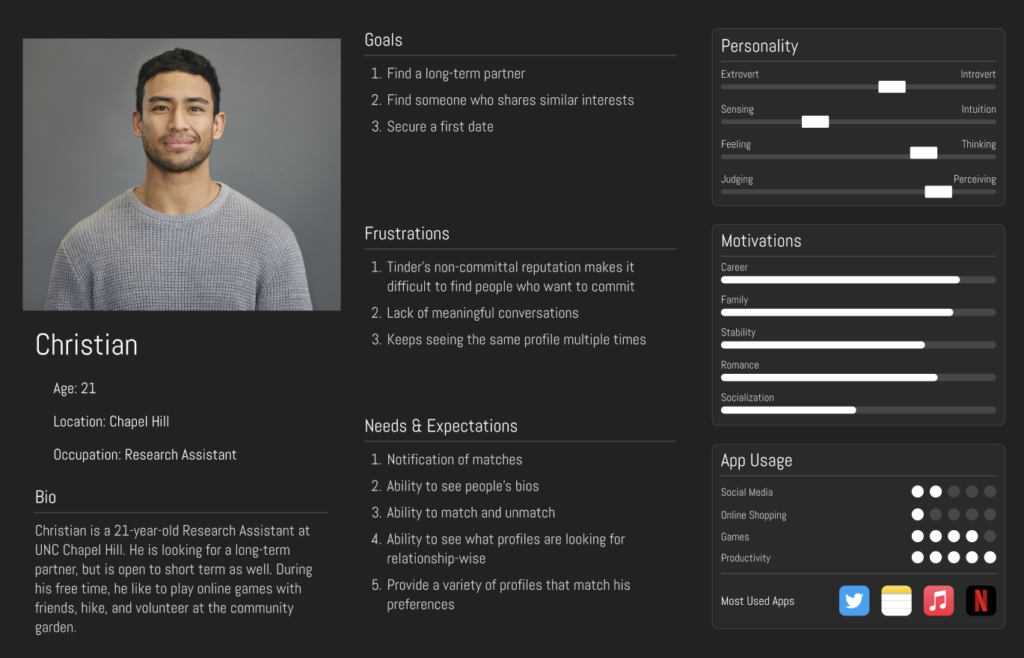
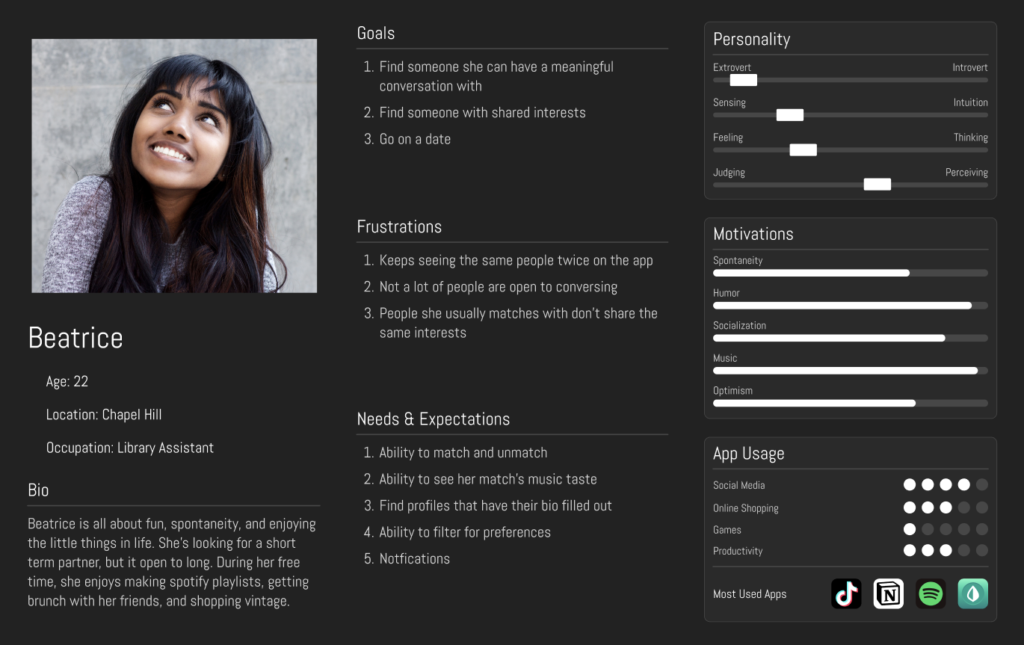
User Personas


Exploration Category
– Added a new “Blind Date” category to the explore page
Blind Date Mode
– Pictures of potential matches are blurred, and users choose whether to swipe right based on profile information
It’s a Match! Send a message ❤️
Unlock Profile
– After chatting about interests, the two users agree to request each others profile
Profile Reveal
– After the other user accepts the request, their match’s profile images are unblurred
Back to Chat
– When the user returns to the chat, the user can now see their match’s profile icon in the header